VueのCLI環境構築
環境
OS: Hight Sierra(バージョン 10.13) HomeBrew導入済み
まずはnodeをインストール
ターミナルを開く(私はiTerm2を使っています)
nodebrewを入れる。 GitHub - hokaccha/nodebrew: Node.js version manager
curl -L git.io/nodebrew | perl - setup
パスを通す export PATH=$HOME/.nodebrew/current/bin:$PATH
vi ~/.bash_profile
適用させる
source ~/.bash_profile
現在のバージョンを確認する。
nodebrew ls-all
nodeをインストール この時点での最新9.2.0
nodebrew install-binary v9.2.0
何がインストールされているか確認する
nodebrew ls
どのバージョンを使うか指定
nodebrew use v9.2.0
使えるのか確認する
node -v
インストール成功
CLIを使う
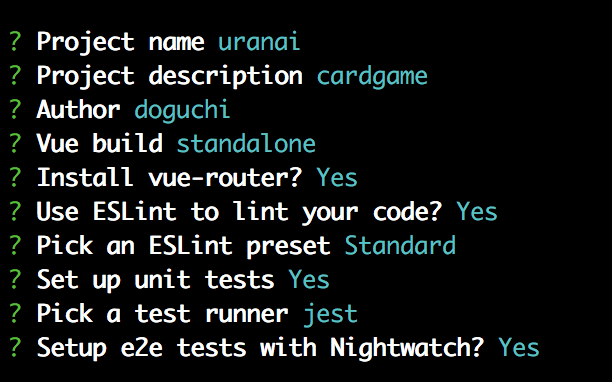
# vue-cli をインストール $ npm install --global vue-cli # "webpack" ボイラープレートを使用した新しいプロジェクトを作成する $ vue init webpack my-project # 依存関係をインストールしてgo! $ cd my-project $ npm install $ npm run dev
ユニットテストのライブラリーはJestとか選択しちゃいました。karmaも選択できたのですが、現場はkarmaでフレームワークがjasmineなので違うものを入れてみようかなと思いました。jasmineだから楽なわけではないし私の場合は・・。

サーバーが立ち上がりました。 8080は使って欲しくないけど・・まあいいか。仕事の開発サーバーと同時に立ち上げることもないし。

ブラウザで起動するとこんな感じ。 ここまでの所要時間、ブログを書きながら+途中人と電話もしつつ、1時間でした。純粋にコマンドを打っていくだけですので、15分くらいで出来るのではないでしょうか。素晴らしい!Vue.js! いつも悩む環境構築ですが、これは楽ですね!